Creating Sprites
Sprites are the 2-dimensional images which represent characters or in-game objects in 2D games.
While they can be created in any graphics application such as Photoshop or Krita, a dedicated package such as Pyxel Edit or Piskel can speed up the process and help with exporting the final artwork ready to go into your games software. This is especially true for animated sprites and for tilesheets of modular scenery/terrain.
Pyxel Edit

Pyxel Edit is available for Windows and Mac downloads from https://pyxeledit.com/ as of April 2021 it remains in ‘Beta’ and is about £6 for the latest version, which will run on the latest operating systems including Windows and MacOSX 64-bit
Piskel

Piskel can be used entirely online at https://www.piskelapp.com/ or downloaded for free for use offline, such as when travelling.
Animating Sprites
Sprites can be a simple image or they can be animated to created a walk or run cycle, jumping, firing, and dying animations. In isometric games you need different views of each figure, from the front, back and each side at the very least.
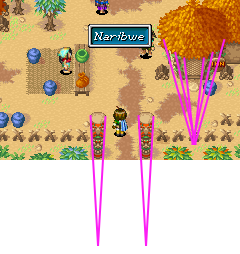
Tilesheets and Tilemaps
Tilesheets are a collection of terrain and scenery blocks which are numbered and ready to export for use in a game engine, almost like blocks of Lego.

This Liberated Pixel Cup style guide gives insight into some of the things you need to do to keep consistency and there is a list of useful tutorials at the bottom of their page. The entry on perspectives is especially helpful, along with Shadow and Light and A World of Tiles.

https://vocal.media/gamers/how-to-create-a-tilemap-spritesheet-for-construct-2-and-3

http://www.gotoandplay.it/_articles/2004/02/tonypa.php
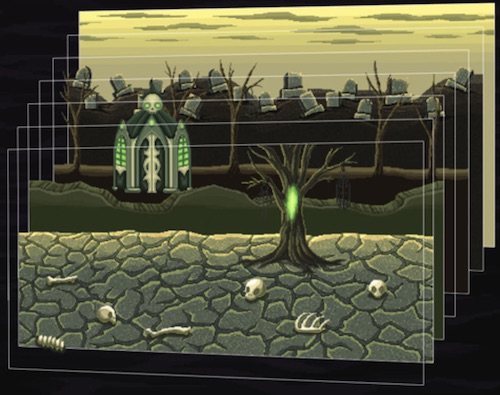
Parallax

If foreground and background elements are on different layers, it is possible to create depth with a ‘parallax’ effect so that foreground objects scroll faster than background ones. ‘Atmospheric perspective’ suggests that foreground layers should have more contrast and punchy saturated colours – background layers will be more muted and grey/pastel unsaturated tones to look further away through mist/heat haze etc. Scale could also change – objects appear smaller as they get further away. The Beauty of Parallax on YouTube
Isometric games

https://www.construct.net/en/tutorials/isometric-games-object-layer-1321
Photography for isometric artwork