
The HUD (Heads-Up Display) or GUI (Graphical User Interface) might show things such as the game’s name, instructions (such as to use the WASD keys to move), the player’s score, health bars for the player and enemies, time remaining, and inventory. To display the player’s score use a Text object. It will need to be on a new layer since we want to show it in a fixed position on-screen. If your game view follows the player, we don’t want the score to scroll away when the player moves!
Adding a layer
To add a layer, you’ll need the Layers bar, which by default is in the lower right-hand corner of the editor.
Right-click in the Layers Bar and select Add layer at top. (Add it at the top, not the bottom, because we want the score to display on top of everything else!) When you add it, you can type in a name (or choose rename). Enter HUD.
Fix the position of your HUD

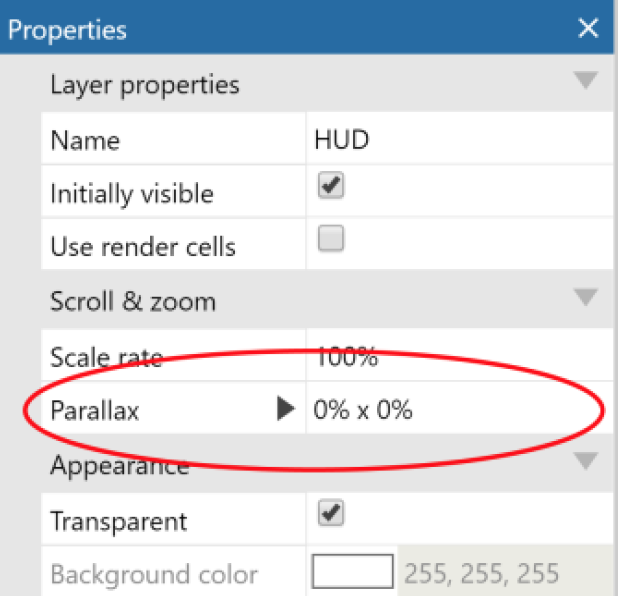
To prevent HUD layer(s) scrolling off the screen, set the HUD layer’s Parallax values to 0%, 0% (or 0% x 0%)
Parallax is an effect you can use that different 2D layers scroll at different speeds to give a false 3D effect.
Adding a Text object
Switch back to the Layout View using the tabs at the top. Make sure the HUD layer is selected in the Layers Bar, to ensure the Text object is added to the right layer. Double-click a space to add the Text object.
Don’t confuse the Text object, which displays some text, with the Text input object, which is a box the user can type some text to (e.g. for a form).
Place the Text object where you want it in the layout. In the Properties Bar, make it a colour that will contrast with your background. Resize it wide enough to fit a reasonable amount of text – otherwise, it will not show the text when you hit play.
Switch back to the event sheet: In the Every tick event add the action Text → Set text.
Using the & operator, we can convert a number to text and join it to another text string. So for the text, enter:
“Score: ” & Score
The first part (“Score: “) means the text will always begin with the phrase Score: Any pre-defined text has to appear in “double-quotes” in expressions. The second part (Score) is the actual value of the Score global variable. The & joins them as one piece of text.
Defining the Score global variable
A global variable can store text or a number. Each variable can store a single number or a single piece of text. Global variables are available to the entire game across all layouts and levels.
Right-click the space at the bottom of the event sheet and select Add global variable.
Enter Score as the name. The other field defaults are OK, it will make it a number starting at 0.
Now the global variable appears as a line in the event sheet. It’s in this event sheet, but it can be accessed from any event sheet in any layout.
Let’s give the player a point for killing a monster. In our “Monster: health less or equal 0″ event (when a monster dies), click Add action, and select System → Add to (under Global & local variables), and choose Score with a value of 1.
Now the player has a score, which increases by 1 for every monster they kill.
Run the game and shoot some monsters. Your score should be displayed, and it stays at the same place on the screen!